Material-UIのフォーム完成 & Firestoreへの登録
座標が取得できたときに、formikのsetValueで値を更新したらラベルと値が重なってしまう。 本当は初期値nullにしたかった
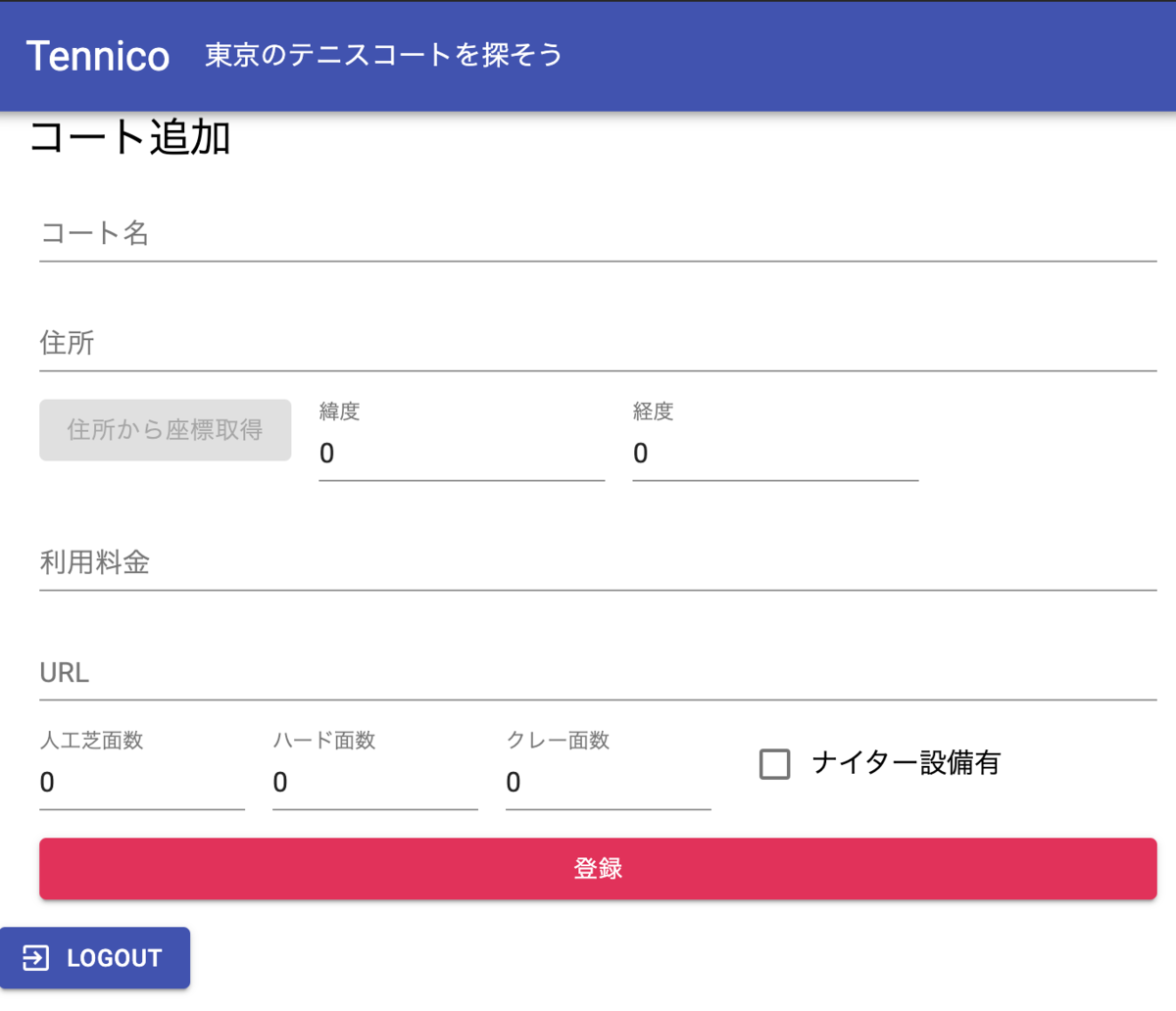
面数はSelectより type="number" の方がいいな...せっかく調べたが。 とりあえず入力画面こんな感じでできた。MVP。

firestoreへの追加。関係あるところだけ。
import { useFirestore } from 'react-redux-firebase' const NewCourt: React.FC<Record<string, unknown>> = () => { const firestore = useFirestore() const formik = useFormik({ ... onSubmit: async (values, { setSubmitting }) => { const data: Omit<Court, 'id'> = { address: values.address, price: values.price, nighter: values.nighter, surfaces: {}, name: values.name, createdAt: firebase.firestore.Timestamp.now(), geo: new firebase.firestore.GeoPoint(values.latitude, values.longitude), url: values.url, } try { const ref = await firestore.collection('courts').add(data) router.push(`/courts/${ref.id}`) } catch (e) { alert(e) } setSubmitting(false) } ... }